Your Mat table overflow y images are ready. Mat table overflow y are a topic that is being searched for and liked by netizens today. You can Download the Mat table overflow y files here. Download all free photos.
If you’re looking for mat table overflow y pictures information connected with to the mat table overflow y interest, you have visit the ideal site. Our site always provides you with suggestions for viewing the maximum quality video and image content, please kindly hunt and find more enlightening video content and images that match your interests.
Mat Table Overflow Y. So that the whole drawer doesnt scroll. Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Scroll should start from mat-rows tbody and not mat-header-rows thead. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag.
 Mat Table Lock Or Pin To Start Column Material 2 Angular 5 Stack Overflow From stackoverflow.com
Mat Table Lock Or Pin To Start Column Material 2 Angular 5 Stack Overflow From stackoverflow.com
Wrap cell contents in a div then set that div to max-height. The only way I have been able to get it to scroll is to set a fixed pixel heigh for the tab body which I dont want to do because I need that to have a 100 height. The text-align property sets the text position. Npm install -g angularcli. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. The source for this interactive example is stored in a GitHub repository.
The border-collapse property makes the table borders collapse.
21k 7 7 gold badges 38 38 silver badges 48 48 bronze badges. Here are CSS properties that we use for applying a style to the table. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. Sorting Data in Material Table. Follow asked Mar 9 18 at 2213.
 Source: stackoverflow.com
Source: stackoverflow.com
What is the expected behavior. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Add a comment 3. Hope this will help you. Here we suggest using some methods.
 Source: stackoverflow.com
Source: stackoverflow.com
Not able to add customize css class or apply css styling to any Mat-X element that are generated during runtime. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Center align an image css. 21k 7 7 gold badges 38 38 silver badges 48 48 bronze badges. Thanks you for.
 Source: stackoverflow.com
Source: stackoverflow.com
Follow asked Mar 9 18 at 2213. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Hope this will help you. Add a comment 3. Here are CSS properties that we use for applying a style to the table.
 Source: stackoverflow.com
Source: stackoverflow.com
The source for this interactive example is stored in a GitHub repository. Scroll should start from mat-rows tbody and not mat-header-rows thead. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Vertical clippingtruncation Responsive tables make use of overflow-y.
 Source: stackoverflow.com
Source: stackoverflow.com
Now we should have a better-styled table. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Also we should use the height width and padding. The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns.
 Source: stackoverflow.com
Source: stackoverflow.com
When you scroll down headers bec. What is the expected behavior. Vertical clippingtruncation Responsive tables make use of overflow-y. Trend-dialog mat-dialog-container overflow-y. The border-collapse property makes the table borders collapse.
 Source: stackoverflow.com
Source: stackoverflow.com
Vugar Abdullayev Feb 1 18 at 1413. Align div to center of screen. Sorting Data in Material Table. The text-align property sets the text position. Did not expect such simple solution.
 Source: stackoverflow.com
Source: stackoverflow.com
Bug feature request or proposal. Follow answered Mar 13 19 at 055. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Hope this will help you.
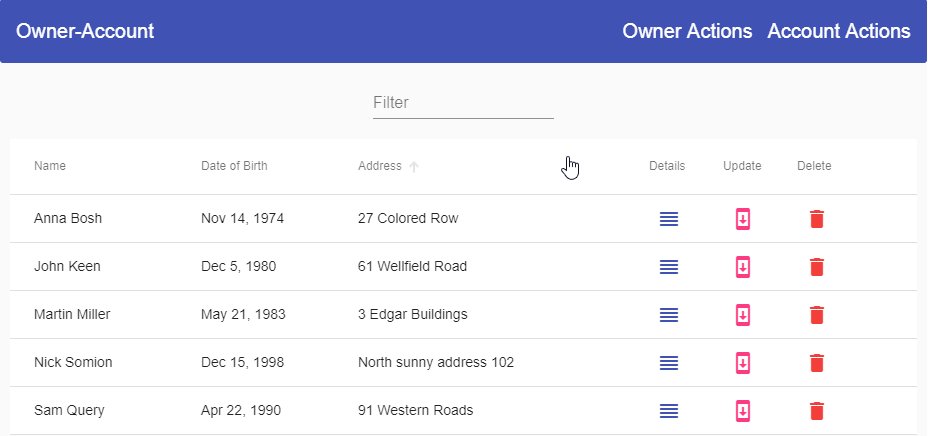
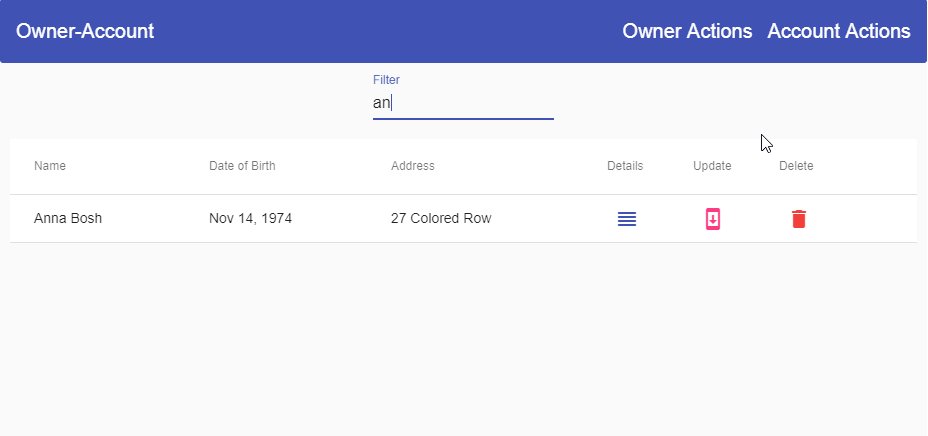
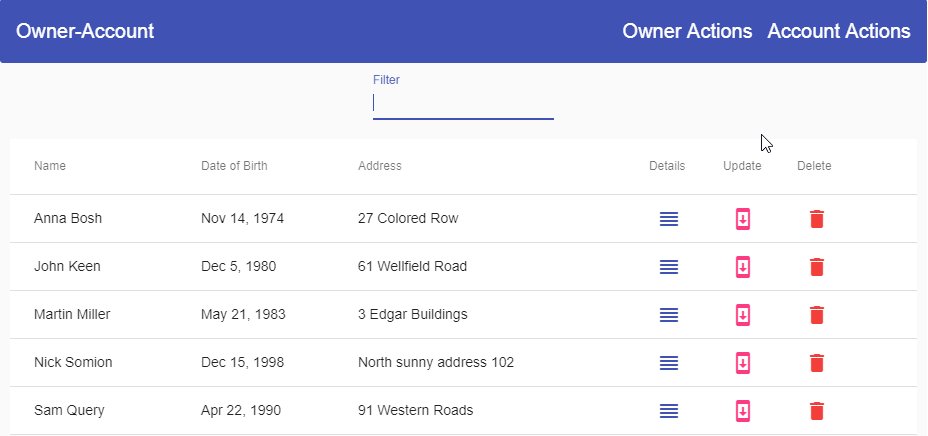
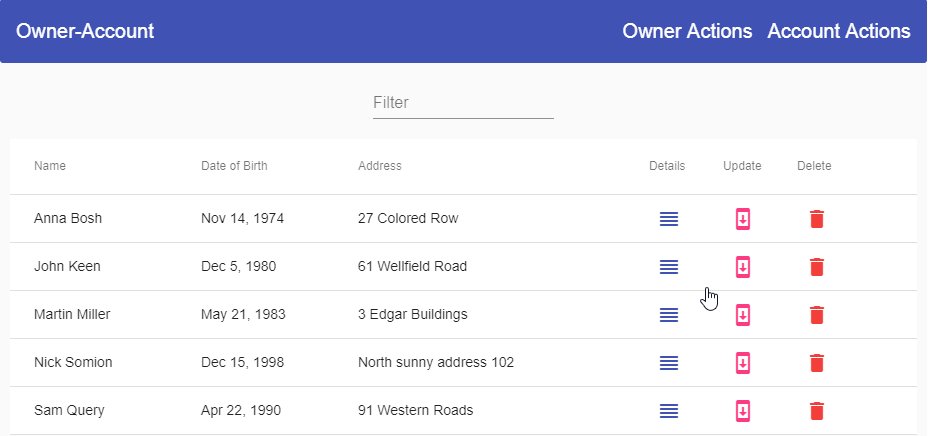
 Source: code-maze.com
Source: code-maze.com
What is the expected behavior. The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. Add vertical scrolling only on mat rows and not on mat header row. Wrap cell contents in a div then set that div to max-height. The background-color and color properties set the background color and the color of the text respectively.
 Source: stackoverflow.com
Source: stackoverflow.com
Bug feature request or proposal. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. This may be nothing a scroll bar or the overflow content. In particular this can clip off dropdown menus and other third-party widgets. If we want to add a vertical bar option in Html add the line overflow-y in the files.
 Source: stackoverflow.com
Source: stackoverflow.com
Center align an image css. Npm install -g angularcli. This may be nothing a scroll bar or the overflow content. Align div to center of screen. First we have to make sure that we have Angular CLI installed.
 Source: github.com
Source: github.com
One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Css overflow-y scroll. Add a comment 3. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Now open the Visual Studio Code editor and create a project.
 Source: stackoverflow.com
Source: stackoverflow.com
How to make hr class bootstrap full width. The text-align property sets the text position. What is the expected behavior. Css div fill whole page. I used html and the following css to get this output.
 Source: stackoverflow.com
Source: stackoverflow.com
When you scroll down headers bec. Anyone got any ideas. Scroll should start from mat-rows tbody and not mat-header-rows thead. Use the overflow-x property to determine clipping at the left and right edges. What is the expected behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Hien Nguyen Hien Nguyen. Vertical align center css. Thmat-header-cell text-align.
 Source: stackoverflow.com
Source: stackoverflow.com
Table width. Thmat-header-cell text-align. Using Renderer2 is a simple way of listening to the windows events. The overflow-y CSS property sets what shows when content overflows a block-level elements top and bottom edges. Css div fill whole page.
 Source: stackoverflow.com
Source: stackoverflow.com
When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Wrap cell contents in a div then set that div to max-height. So that the whole drawer doesnt scroll. Moreover we need to place the mat-sort-header. Now open the Visual Studio Code editor and create a project.
Source: github.com
Vugar Abdullayev Feb 1 18 at 1413. In particular this can clip off dropdown menus and other third-party widgets. The source for this interactive example is stored in a GitHub repository. Trend-dialog mat-dialog-container overflow-y. The background-color and color properties set the background color and the color of the text respectively.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow y by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






